39 chart js multiple x axis labels
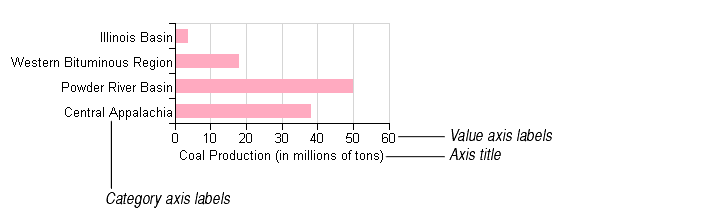
Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing: JavaScript Charts: Axes - AG Grid A chart uses axes to plot data such as categories and values by converting them to screen coordinates. Since any point on the screen is an (x, y) pair of coordinates, a chart needs two orthogonal axes to plot the data — a horizontal axis to determine the x position of a point and a vertical axis to determine the y position.
Chart.js line chart multiple labels - code example - GrabThisCode Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar

Chart js multiple x axis labels
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Option to customize long label to multiple lines #931 - GitHub Option to customize long label to multiple lines · Issue #931 · apexcharts/apexcharts.js · GitHub. Closed. [Solved] Multiple line chart not displaying labels - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... .DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched dates dates.push(data[i].DataPoint.X[d]); ...
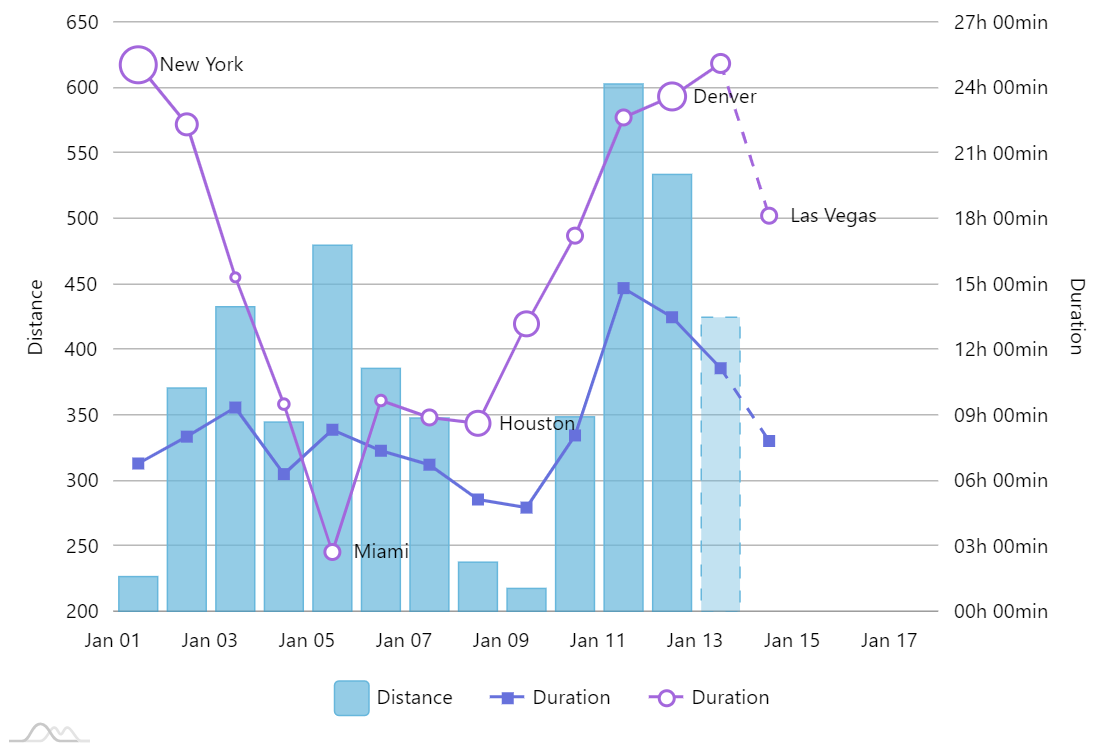
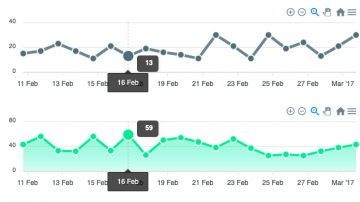
Chart js multiple x axis labels. javascript - Multiple line labels for chart js - Stack Overflow ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2 The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. So in your case the following should work: How to create two x-axes label using chart.js - Stack Overflow But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels. javascript chart.js. Share. Follow asked Mar 21, 2017 at 17:49. Alexander Dischberg Alexander Dischberg. 1,280 1 1 gold badge 11 11 silver badges 19 19 bronze badges. 0. Multi axis bart chart using different labels on top and bottom #5380 I am trying to create a multiple bar chart chart but I would like to use as well multiple string labels; My data is between -100 and 100 and I would like to show one label on top and one label on the bottom. I Tried to do it using x-axis but I have twice the labels contained in labels: My code is the following : Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. This example shows in a simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around.
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis. Multi Axis Line Chart | Chart.js config setup actions ... Multiple "line" type graphs with different Y and X? #1544 - GitHub What I'm asking is not how to have multiple axes, but multiple "labels: [newDate(0), newDate(1)]" per dataset on the same axis. ... Multi line chart with different sets of values on x-axis jtblin/angular-chart.js#557. Open Copy link Memo211985 commented Apr 25, 2018. Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub Double X-Axis Label #3664. Double X-Axis Label. #3664. Closed. jose13500 opened this issue on Nov 30, 2016 · 5 comments.
Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data. xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ... Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write: Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ...
multi dimension on labels array · Issue #2138 · chartjs/Chart.js I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: ... Line Chart Group labels - Chart.js V2 #2315. Closed Copy link junaidtk commented Feb 22, 2022. Is there any update on this for grouping the x ...
Multiple labels on the X axis - Highcharts official support forum You can have different tickInterval values for two linked axes. In the "category" axis, use an axis.labels.formatter function to return the right category name. Torstein Hønsi CTO, Founder Highsoft Solutions 8 posts • Page 1 of 1 Return to "Highcharts Usage" Jump to
Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data:
axisX - Sets Various Axis X Parameters | CanvasJS Charts I have a bar chart with labels (on axisX) and y values, where visually the y values are across the bottom and the labels are along the left side. I want to not show the labels. I've tried setting labelFontSize, gridThickness, lineThickness, tickThickness, to 0, and valueFormatString to " " (space) but the labels persist.
Chart.js: only show labels on x-axis for data points Chart.js: only show labels on x-axis for data points. I have solved this problem by using ticks callback method and by setting autoSkip false. However, I am not using Timescale. In callback, you can pass your date and the desired format it will return the formatted date. Below is the screenshot for the same and the working sample code. [ sample ...
JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales.
Chart.js — Axis Labels and Instance Methods - The Web Dev Chart.js — Axis Labels and Instance Methods By John Au-Yeung August 18, 2020 No Comments Spread the love We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
Chart js y axis percentage - igi.pzdesign.pl Creating the Pie Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps Color Chart Js V2 Hide Dataset Labels Code Examples Creating data In this example we use up to 100 data points, for convenience, we create a function to produce the data points we need Line 31-32: Bind column "ProductName" to X- axis ...
how to get multiple x-axis labels for a react-chartjs-2 chart 1 Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not react-chartjs-2. I suspect react-chartjs-2 may behave slightly differently when it comes to options.scales.xAxes. I'm using chart.js v3.6.1 & react-chartjs-2 v4.0.0
Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Creating New Axes To create a new axis, see the developer docs.
[Solved] Multiple line chart not displaying labels - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... .DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched dates dates.push(data[i].DataPoint.X[d]); ...
Option to customize long label to multiple lines #931 - GitHub Option to customize long label to multiple lines · Issue #931 · apexcharts/apexcharts.js · GitHub. Closed.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats














Post a Comment for "39 chart js multiple x axis labels"