38 d3 horizontal bar chart with labels
D3 horizontal bar chart - AryaGunjales D3 JS Simple Horizontal Bar chart Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. This is a simple labelled bar chart using conventional margins. D3json - load and parse data. Show boilerplate bar less often. › dChart Demos - amCharts Map Using D3 Projections. ... Horizontal Partition Chart. Vertical Partition Chart. Tree Chart. ... Hybrid Drill-Down Pie/Bar Chart. Mekko Chart.
Create a responsive Bar Chart with d3.js - GitHub Pages This example provides a very basic template for the following d3-operations: Load the data from an external source. For this purpose everything you do with the data needs to be enclosed in the d3.json() function.; Append an svg object for the bar chart with specified width and height to the body or a div in your webpage; Use appropriate scales to convert the domain of the data to the range of ...

D3 horizontal bar chart with labels
Learn to create a bar chart with D3 - A tutorial for beginners To set the coordinate for each of the bars, we'll simply multiply the index with the barWidth variable. We'll then return a string value which describes the transformation for the x-axis, for example "translate (100)". That would push the bar 100 pixels to the right. And just like that, you have your very first bar chart in D3.js. sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. How to add text labels to y axis and z axis in 3D bar chart. Please use Stack Overflow tag d3.js to ask for help. Although I make an effort to assist everyone that asks, I am not always available to provide help promptly or directly. Stack Overflow provides a better collaborative forum for self-help: tens of thousands of D3-related questions have already been asked there, and some answered questions may be relevant to you.
D3 horizontal bar chart with labels. javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 5 months ago. Modified 6 years, 5 months ago. Viewed 3k times 1 I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of ... Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. ... Horizontal Bar Chart. The code ... Simple Bar Chart with labels. The code barChart .width(containerWidth) .hasPercentage(true) .enableLabels(true ... github.com › d3 › d3-scaleGitHub - d3/d3-scale: Encodings that map abstract data to ... For example, an ordinal scale might map a set of named categories to a set of colors, or determine the horizontal positions of columns in a column chart. # d3.scaleOrdinal([[domain, ]range]) · Source, Examples. Constructs a new ordinal scale with the specified domain and range. If domain is not specified, it defaults to the empty array. Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
Horizontal bar chart example in D3 · GitHub - Gist Horizontal bar chart example in D3. GitHub Gist: instantly share code, notes, and snippets. › package › @fluentui@fluentui/react-charting - npm Majority of the chart in the library are cartesian charts. Some charts like horizontal chart, donut chart, sankey and tree charts are non cartesian charts. Legends. A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart. Barplot | the D3 Graph Gallery Barchart Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step Simple horizontal bar chart - bl.ocks.org Updated September 10, 2020 Simple horizontal bar chart Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30 Open This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. index.html #
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway. D3 horizontal bar chart with legend - cjtmty.alarme22.info 1) Install D3 .js. 2) Import D3 modules into components. 3) Generate D3 chart with angular template. 3.1) buildSvg () 3.2) addXandYAxis () 3.3) drawLineAndPath () 4) Full Integrate D3 with Angular 9. 4.1) Demo. In this tutorial, we will see how to Integrate D3 with Angular 9, also, we will create a line chart with some dummy just to know how we. Basic stacked barplot in d3.js - D3 Graph Gallery Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. The output of d3.stack () can be used to create a set of rect as for a normal barplot. lynxx replacement parts - eps.flyhighonline.pl Grouped Vertical Bar Chart. Horizontal Bar Chart. Normalized Horizontal Bar Chart. Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal) bar chart. Here is an example of a ...
plotly.com › python › referenceSurface traces in Python - Plotly Sets the angle of the tick labels with respect to the horizontal. For example, a `tickangle` of -90 draws the tick labels vertically. ... The Chart Studio Cloud (at ...
A simple example of drawing bar chart with label using d3.js It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
plotly.com › generated › plotlyplotly.graph_objects.Bar — 5.9.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ...
Horizontal boxplot in d3.js - D3 Graph Gallery This chart is a boxplot with Jitter, with a few more customization. Dot color follows a scaleSequential with the inferno color palette. --> read more; Axis are customized: less tick, less bar and titles. --> Read more; Tooltip added to get exact value of a dot. --> Read more
D3 Bar Chart Title and Labels | Tom Ordonez D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
D3.js tutorial: Build your first bar chart Today, we're going to build a bar chart using D3.js. This is a great project because it allows you to practice your D3.js data visualization skills in a practical way. Bar charts are a useful and effective way to compare data between different groups. They improve readability, allowing you to easily identify patterns or trends in your data.
Horizontal Bar Chart | Chart.js Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. setup. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar ...
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
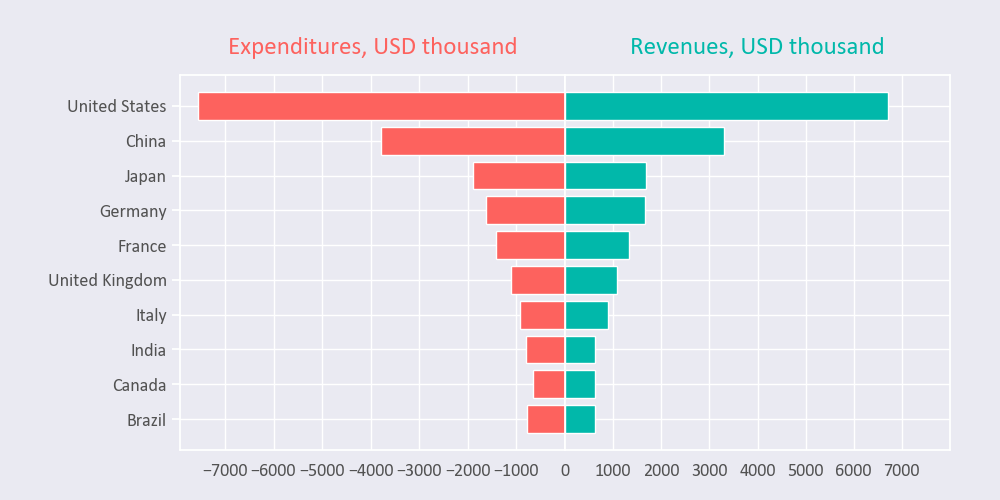
Horizontal barplot in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
[Solved]-Separating color of y-axis and y-labels in a D3 bar chart-d3.js d3.js horizontal bar graph with positive and negative values - move y axis labels to far left side of graph; How can I make a bar chart starting from the 0 point of the y axis and not from the bottom of the svg? C3js horizontal bar chart labels cut off and sizing issue; D3js v5 grouped bar chart data x.domain labels and data separated; Update ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
Horizontal Bar Plot With D3 | Ideas in Development We can generate everything we need for the X axis by calling d3.axisBottom (scaleX) . This function will take care of positioning all axis ticks and labels properly. If you've read the post on binding data to DOM elements you'll appreciate how much axisBottom () and axisLeft () simplify the axis generation process.
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · A vertical line appears in your Excel bar chart, and you just need to add a few finishing touches to make it look right. Double-click the secondary vertical axis, or right-click it and choose Format Axis from the context menu:
Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
Plotting a bar chart with D3 in React - Vijay Thirugnanam So, we build the bar chart from the scratch. Drawing the bars. Printing the value as text label. Drawing the axis. Printing the axis labels. Drawing the gridlines. As you can see from the coding tasks, we are building each part of the bar chart by drawing into a SVG element. The completed bar chart looks like so. Bar chart using D3 Drawing the bars
How to add text labels to y axis and z axis in 3D bar chart. Please use Stack Overflow tag d3.js to ask for help. Although I make an effort to assist everyone that asks, I am not always available to provide help promptly or directly. Stack Overflow provides a better collaborative forum for self-help: tens of thousands of D3-related questions have already been asked there, and some answered questions may be relevant to you.
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
Learn to create a bar chart with D3 - A tutorial for beginners To set the coordinate for each of the bars, we'll simply multiply the index with the barWidth variable. We'll then return a string value which describes the transformation for the x-axis, for example "translate (100)". That would push the bar 100 pixels to the right. And just like that, you have your very first bar chart in D3.js.


















![Making a Bar Chart with D3.js and SVG [Reloaded]](https://i.ytimg.com/vi/NlBt-7PuaLk/maxresdefault.jpg)












Post a Comment for "38 d3 horizontal bar chart with labels"