42 d3 pie chart labels overlap
Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ... Single-page reference in Python - Plotly A plotly.graph_objects.Scatter trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts.
How to Make a Spreadsheet in Excel, Word, and Google Sheets ... Jun 13, 2017 · Step 10: Create a Pie Chart Create a simple visualization. Select the entire Portion of Budget table, and then click the Insert tab on the Ribbon , and choose Pie Chart .

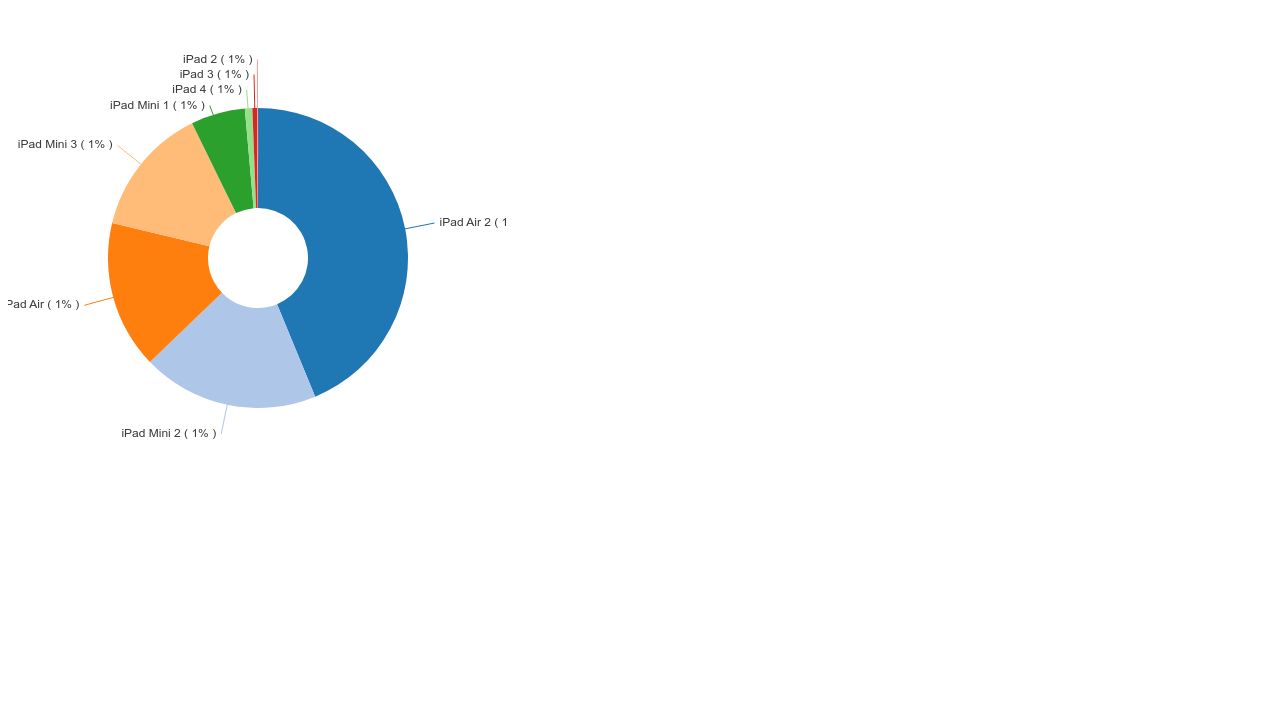
D3 pie chart labels overlap
javascript - d3.js spreading labels for pie charts - Stack Overflow With d3, the most efficient way to check for layout conflicts involves using a quadtree data structure to store positions, that way you don't have to check every label for overlap, just those in a similar area of the visualization. The second part of the code from the previous answer gets replaced with: Javascript 防止D3饼图中的文本重叠_Javascript_D3.js_Label_Pie Chart_Overlap - 多多扣 Javascript 防止D3饼图中的文本重叠,javascript,d3.js,label,pie-chart,overlap,Javascript,D3.js,Label,Pie Chart,Overlap,我一直在谷歌上搜索,但我似乎无法理解这一点 我的情况是,在饼图上显示的国家重叠: 这是正在发生的事情的一个例子: 我是D3的初学者,我正在努力防止文本重叠。 d3.js - Fix Piechart label overlap using C3/D3 - Stack Overflow Based on my original Problem ( C3/D3 pie legend format / label overlap ) I have attempted to apply a bugfix originally created for flot to the C3 piechart. In principal it seems to work, a collsion is detected and the label is being moved but the positioning seems to be incorrect. Here ist some sample code to show the problem
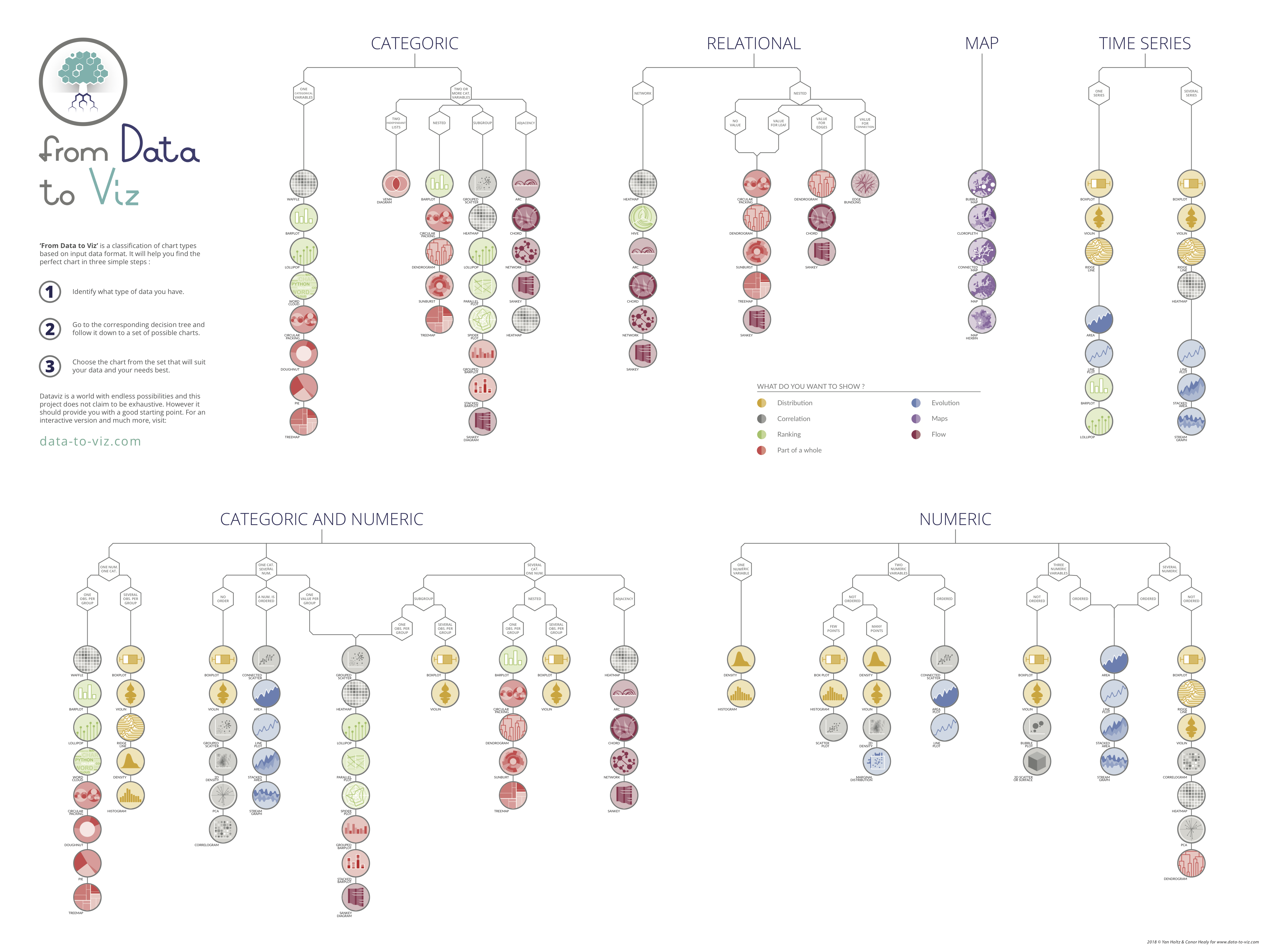
D3 pie chart labels overlap. Displaying all labels on a pie chart without overlapping/omitting any ... However, as you may notice on the chart below there is one category missing i.e. Diesel (orange). This is because labels for Premium Unleaded (Blue) and Diesel (Orange) overlap each other (and I have unticked the option 'Allow marks to overlap each other'). Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ... d3.js - Donut Pie Chart labels overlapping - Stack Overflow Modified 6 years, 11 months ago. Viewed 3k times. 3. This is my problem: I'm having trouble so that these labels do no overlap, i tried to move the start and endangle but with no success, it just makes the lines overlap the chart. I've searched for a solution but it does not apply to my specific case. How to Create a Stem-and-Leaf Plot in Excel - Automate Excel Step #10: Add data labels. As you inch toward the finish line, let’s add the leaves to the chart. To do that, right-click on any dot representing Series “Series 1” and choose “Add Data Labels.” Step #11: Customize data labels. Once there, get rid of the default labels and add the values from column Leaf (Column D) instead.
Single-page reference in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. d3.js - d3 line chart labels overlap - Stack Overflow d3 line chart labels overlap. However, with my data the line labels (cities) end up overlapping because the final values on the y-axis for different lines are frequently close together. I know that I need to compare the last value for each line and move the label up or down when the values differ by 12 units or less. Preventing overlap of text in D3 pie chart - Stack Overflow My situation is that the countries overlap when presented on the pie chart: This is an example of what is happening: jsfiddle. I am a total beginner to D3 and am trying to prevent text overlap. Is there like a text margin attribute that I can add such that my labels don't overlap each other? How to avoid labels overlapping in a D3.js pie chart? D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them.
excel Flashcards | Quizlet In the Insert Pie or Doughnut Chart menu, you selected the 3-D Pie option. Move the selected chart to the empty area of the worksheet below the data. You dragged the chart to the left (by 5 columns) and down (by 7 rows). d3.js - Fix Piechart label overlap using C3/D3 - Stack Overflow Based on my original Problem ( C3/D3 pie legend format / label overlap ) I have attempted to apply a bugfix originally created for flot to the C3 piechart. In principal it seems to work, a collsion is detected and the label is being moved but the positioning seems to be incorrect. Here ist some sample code to show the problem Javascript 防止D3饼图中的文本重叠_Javascript_D3.js_Label_Pie Chart_Overlap - 多多扣 Javascript 防止D3饼图中的文本重叠,javascript,d3.js,label,pie-chart,overlap,Javascript,D3.js,Label,Pie Chart,Overlap,我一直在谷歌上搜索,但我似乎无法理解这一点 我的情况是,在饼图上显示的国家重叠: 这是正在发生的事情的一个例子: 我是D3的初学者,我正在努力防止文本重叠。 javascript - d3.js spreading labels for pie charts - Stack Overflow With d3, the most efficient way to check for layout conflicts involves using a quadtree data structure to store positions, that way you don't have to check every label for overlap, just those in a similar area of the visualization. The second part of the code from the previous answer gets replaced with:






















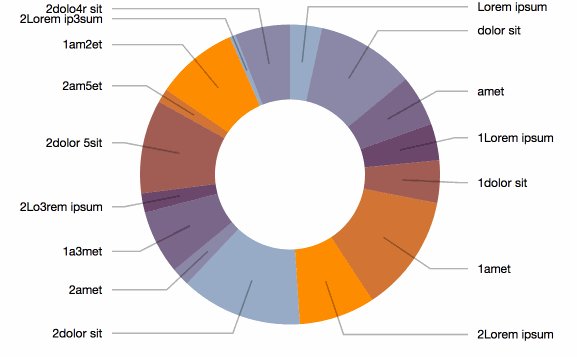
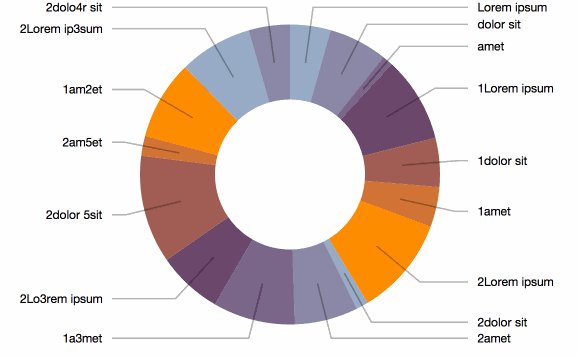
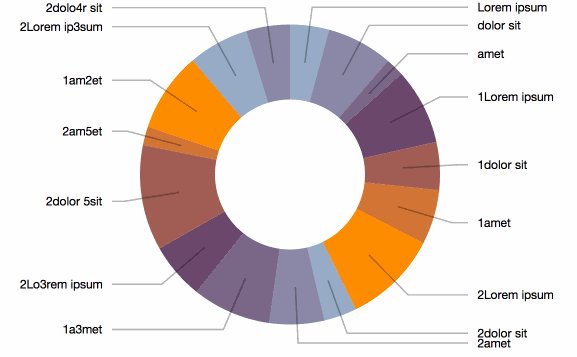
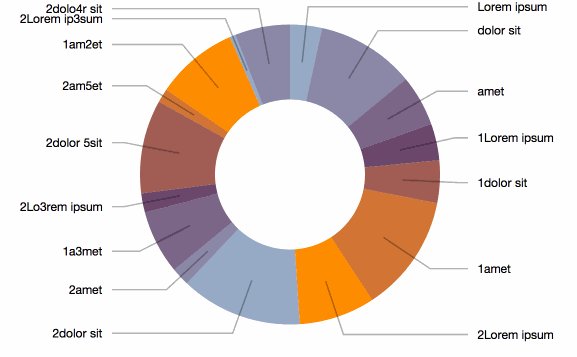
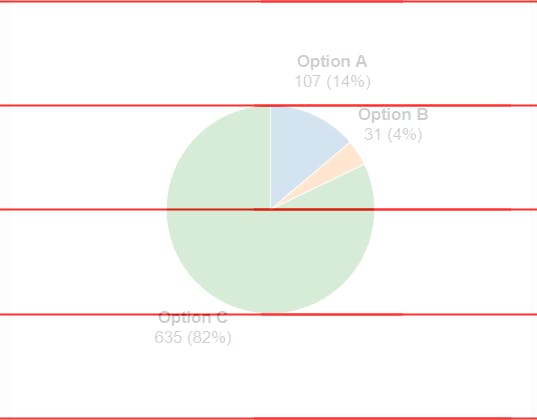
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)
















Post a Comment for "42 d3 pie chart labels overlap"