42 chart js bar labels
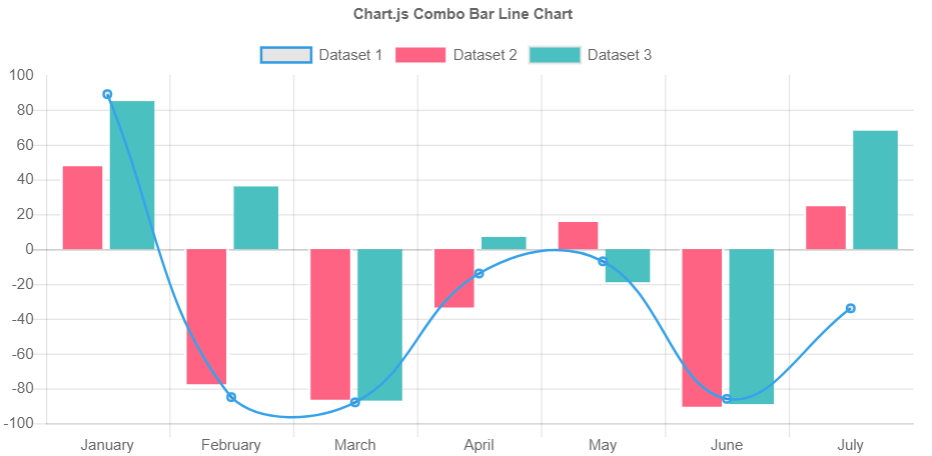
Bar Chart | Chart.js Aug 03, 2022 · options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name. javascript - Chart.js label on bar - Stack Overflow Mar 31, 2021 · It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
Bar charts in JavaScript - Plotly Bar Charts in JavaScript How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript.

Chart js bar labels
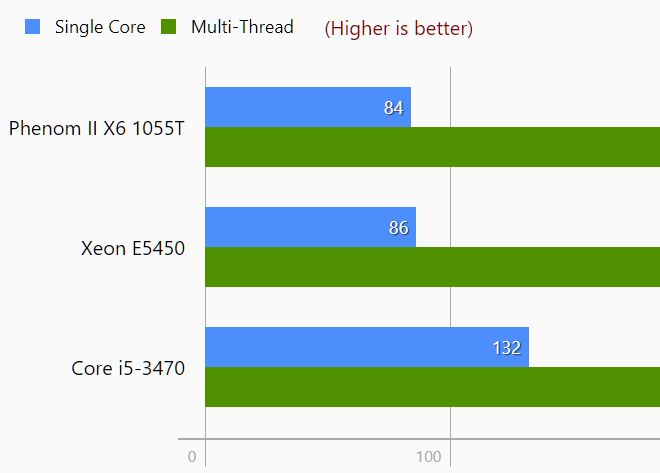
Labeling Axes | Chart.js Aug 03, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Aug 07, 2018 · I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels.
Chart js bar labels. chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Aug 07, 2018 · I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart Labeling Axes | Chart.js Aug 03, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats








































Post a Comment for "42 chart js bar labels"